
How We Hacked Viral Video
The VOTSH team is working on the STARLINGwatch.com experience. It is much more than in incredibly cool lighted Steampunk style pocket watch, STARLING is more of an experience. A 6 chapter short story tells the story of Jeff and Allisandra as they travel through time to find the source of six special pocket watches. Open each watch and the millions of light color combinations that emerge have the power to improve your life, bring you relaxation, and make you more mindful of the things that unlock fulfillment and happiness. The story is wonderfully illustrated in bas relief sculptures by Disney Imagineer and actor Terri Hardin Jackson on the STARLING watches. And the story tells self improvement and mindfulness exercises for anyone’s use. So it’s natural that we work on a viral video too.
You will see announcements here in the coming months of the STARLING experience. And you can sign-up now if you want us to email you the announcements as they happen.
We started developing the viral video by looking at our favorites over the years. Here are some of them:
Let’s begin with adding drama to your life…
Then go flying with fools!
The viral videos that mess with people can be mean. We are headed in a supportive direction.
We will probably stay away from cute.
And just because I love Pepsi (even though it scares the poor salesman enough to want to call the police)
We loved this when it ran because it addressed a very serious issue.
Our current thoughts for the STARLING video are to show how it may be used by anyone to achieve a deeply reflective and meditative state quickly and improve your life in some simple way.
If you’d like to participate in the making of this video, please contact us at info@votsh.com.
Thanks!
-Frank Cohen

Announcing the VOTSH Engagement Server
VOTSH updated its Web site today and announced the new product: The VOTSH Engagement Server. The new software helps brand organizations and digital agencies to build deep customer engagement apps for Web, iPhone, and Android automatically.
The work to get here has been impressive: the VOTSH team operates in 5 countries and has 40 years of combined software architecture and development work. The key to VES is an architecture meant to safely scale to millions of concurrent users. And, the software comes pre-tested for scalability, performance, and security. I’m impressed and I hope you will be too.
Click here to learn more about the VOTSH Engagement Server
or
Use this form to sign-up for announcements, including an offer use the software and receive a demonstration from a VOTSH sales engineer.
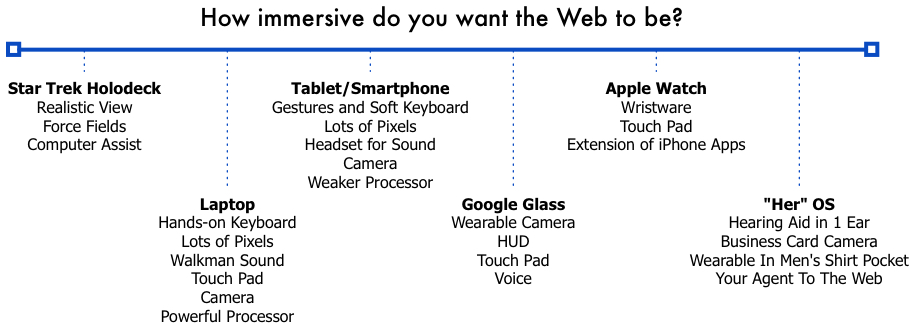
How Immersive Do You Want The Web To Be?
The IT industry experiments with user experience design frequently. Much of it comes down to answering the single question: How immersive do you want the Web to be? Films like Her present a computer operating system that is your very personal agent to the Web. The user experience in Her keeps you involved with the real world by delivering a hearing-aid to only one of your ears and occasional voice messages that hit some threshold of importance in your life. At the other end of the spectrum is the Star Trek Holodeck in which we lose our sense of what is real by fully participating with all our senses. The Holodeck takes you completely out of the real world.
Many designs fail because they did not deliver the right combination of technology to make a successful solution to interact with the Web. You can even see the failures in the purely Hollywood user experiences: For example, some Star Trek characters avoid the Holodeck for fear of losing, embarassing, or injuring themselves.
Laptop’s are highly immersive, but not entirely. Many times I see my young adult children watching TV with their hands on a laptop to participate in the social Web (Facebook, Pinterest, Instagram).
Tablets and smartphones require immersion to keep from tipping them out of your hands and breaking the screen in a fall. And for sound, tablets and smartphones normally require a headset that takes you further away from the real world.
The upcoming Apple Watch – and all the existing connected watches like Pebble and the Android watches – are extensions of your mobile phone delivered in a tiny touch screen. For men, whose fashion choices are highly limited as compared to women, the user experience of a watch requires them to give up the prime real estate of their wrists. And, a watches user experience has a limited speed at which it can deliver the content, notification, and utility of the Web.
Somehow the user experience needs to support our society in a positive way. And that has not happened yet. Google Glass is the most recent example of a failed user experience. Glass “explorers” became “Glassholes” in many peoples eyes because their user experience broke US social mores. And what’s worse the owners expected others to accept them – further alienating themselves.
And the overuse of these user experiences becomes a lightning rod for social criticism of computing overall. How many of us see these devices as isolating people from each other. A Chinese American friend laments the traditional family Sunday dinners where the family used to interact, and now the poor grandparents are frequently ignored.
In Rome, Italy recently the table next to me offered a picture of the immersion of a mobile phone.

Three tourists eating lunch at a great restaurant in Rome, Italy. And, completely immersed in the Web and apart from each other personally.
A new design from Jins called Meme Smart Glasses delivers a lot of what Google Glass should have offered to be successful. Jins Meme tracks body movement and position. It knows where we are looking, how often we blink, and whether we are about to fall asleep.
These look like they will still fall short of a successful solution to interaction with the Web. For example, there is no facility for software developers to create apps. Jin’s Meme is definitely a high point on the way towards the ultimate solution.

Software Development Community Disruptions in 2015
There was a time in recent memory when the software developer community got its marching orders from the likes of Sun, Microsoft, and a select few others. Then everything went wonky – yes, ‘wonky’ is a technical term, look it up on the Urban Dictionary. You see Oracle bought Sun, Microsoft lost Bill and made Steve go crazy, and Apple’s Steve told Google’s Eric to go to heck. These changes spilled over into the software we developers use to build iPhone, Android, and Ajax apps, with poor results.
These software tools and code are usually released with an open source software license. While the licenses may vary a bit they all say the same thing… if you improve or change the code you need to make the changes available to the community. When a community branches out into two communities developers using the tools usually need to make a choice on which branch they will use.
Hudson used to be the leading platform for continuous integration (build) of Java apps. Now everyone but Oracle/Sun uses Jenkins.
It looks like 2015 will see some very big branches:
- Google’s Angular platform – for developers to build advanced mobile and Web apps – announced the Angular 2.0 platform. There’s no compatibility to Angular 1.0 and many of the core concepts change. Ever since the announcement Google has been trying to keep the Angular 1.0 community from self destructing.
- The pace of new feature development and bug fixes in the Node.js project has many in its user community upset. Joyent – the new parent company for Node.js – has been slow to release new code in contrast to the earlier efforts. It’s kind of not fair to Joyent considering Node.js’ popularity – 20 million downloads in the first 6 months. The result is the IO.js fork of Node.js from the Node Forward movement. Node and IO may join forces again in the future, but who knows!
What have you been noticing in the software world? Write your comment below.
-Frank Cohen
VOTSH Founder
Hacking Kickstarter, How We Did It
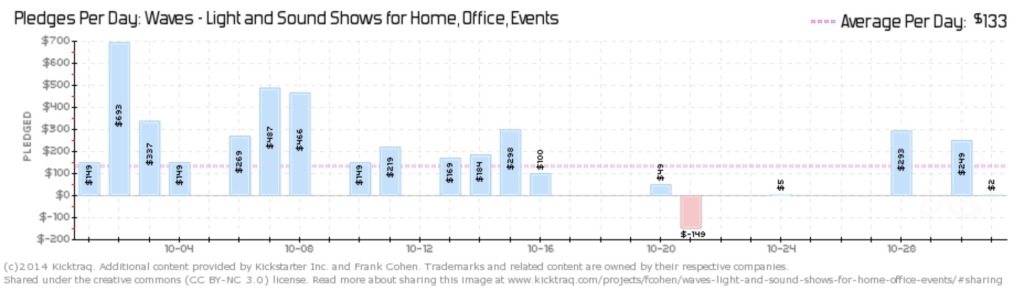
Wow, we just finished the Kickstarter for Votsh WAVES. It was an incredible experience.
Crowd funding is now a permanent part of the process of new product development. Kickstarter is a good way to achieve crowd funding for your project. It’s advantages:
- Very low cost to crowd-fund your new project – costs less than 10% of your sales/pledges
- Easy to start a new Kickstarter project – took 3 weeks to launch our project
- An industry of people to help you get your project’s message right and market it
Each pledge our project received gave us instant confirmation that WAVES is on the right track. And, it delivered an uplifting emotional message reminiscent of the film “It’s A Wonderful Life” in which the George character is told: “Remember no man is a failure who has friends.”
While we did not achieve our goal the experience delivered huge results and I decided today to go ahead and manufacturer WAVES. The Kickstarter project accomplished the following:
- Proved people’s interest in having a WAVE on their desktop or in their house. We got great coverage in Gizmag, Techno Buffalo, and 6 others.
- Identified the price point needs to be below $80
- Identified the customer acquisition cost using social media. I spent $1,600 on Facebook to get 5,140 “Likes”. Those generated 11 purchases at $149 each. We estimate the same advertising spend at a $79 price point would generate 100 purchases. Customer acquisition cost is $16/unit.
If you only learn three things from our Kickstarter project, they would be:
- Tim Ferriss blog Hacking Kickstarter should be required reading for anyone considering crowd funding. We followed just about all of the articles how-to instructions, including the reverse photo search to find bloggers and using Zirtual virtual assistants. We used Ducksboard to build our performance dashboard.
- We needed more of a social media following to activate a viral effect in the pledging. As a valued advisor told me afterwards: “Consumer Electronics like WAVES is a really really tough space unless one can get a crowd funding to work. And those that have succeeded had 6 months of amazing publicity before launching. Really amazing publicity like the Coolest Cooler and Pebble Watch. Do the publicity and then relaunch and you will hit your target easily. There has to be real pent-up demand. Then put it on Amazon and promote it heavily. This is the path all crowd funded projects follow today.”
- Make the offer simple, very simple, to understand. Have a sub-$100 price point and 2 or 3 pledge award levels tops.
The WAVES project on Kickstarter achieved 40% of its goal at the half way mark.
Without the pent-up publicity we ran out of gas.
- 37 backers, 80% of the pledges are for the product purchase
- Slow and even progress, day-by-day
- Kickstarter itself generated 2 product sales, everything else from our efforts
- 3,191 video views, 17.36% of plays completed, video is 4 minutes
- Kickstarter video views: 838, Off-site video views: 2,353
The following are where we placed our bets to advertise WAVES:
We spent $3000 USD in advertising:
Facebook advertising
4,891 Page Likes for $1,667
Boosted 3 postings to 140,000 people, cost $800
Benefit: 25% of traffic to the Kickstarter page comes from Facebook: 4 people pledged $328 or 14% of pledged funds.Bit.ly clicks to the Kickstarter page: Mid-week, with peak on Tuesdays
Facebook: 153, Twitter: 21, Google+: 4, Other: 225, Unknown: 445
75% USA, India 5%https://marketyourcrowdfunding.com, MyGigs.com, Cost: $100. Benefit: Postings where I would think to post: Google+, FriendFeed, Screencast.com. Coaching via timed email messages for me to keep marketing Waves.
http://getmecrowdfunded.com, cost $650. Benefit: They write a high quality press release and get it published on 20-30 specialty news reporting sites, different from the large consumer and technology trend sites like CNet and Gizmag. Having these sites carrying links to Votsh helps our organic search results.
PRWeb to post our press release (http://www.votsh.com/press), cost $370, Benefit: 65895 impressions and 1457 reads (82% from news aggregators, 18% PRWeb.com). Good for organic search results.
Charles Mosteller from this forum gave me immediate feedback on our project image and positioning: “Your project image is terrible, but your project video is good”. I made changes the same day. Thank you Charles!
Joe Belsterling of CrowdCrux.com and moderator of KickstarterForum.org on October 6 commented: “Great product, and well done video! Super excited for this one to hit its goal!”
What we did NOT do well:
- Immediate thank you message to people pledging, normally takes 4-5 days
- Feedback on the pledge levels: too many levels, left people asking which to pledge
- We left out of the video one of the most important features: Demonstrate the Bluetooth speaker capabilities
The reaction from people interested in our Kickstarter changed the way we think of WAVES. We are clearly in the Wireless Light-Up Speaker product category. And we have the following unique value proposition:
- WAVES play your music and streams music from the community
- WAVES connect to a community of light and sound show makers to craft, share, and play shows
- Full-Auto feature tells WAVES to check-in to your social media life and select songs and shows for you
- Like, share, skip, and ban music and shows from your WAVE
We did not know how to articulate the value proposition before going through the Kickstarter experience.
The whole team is excited about the future of WAVES. WAVES is wireless light-up speakers and a connected online community to encourage personalization and artistic expression. Please help us continue the excitement. Sign-up for our special announcement list. We will send you an announcement when WAVES is available to buy. Because you pledged we will make you part of our special “Founder” level in the WAVES online community. Use this form:
And, please tell us – in the comments section below – what we should be doing different and better to achieve the Kickstarter goal! You won’t hurt our feelings with tough feedback. We really want to know.
-Frank Cohen
CEO, Votsh Inc.